Tay nedir?
Tay, daha hızlı web siteleri inşa etmek için tasarlanmış bir TypeScript kütüphanesidir. jQuery animasyonlarına hariç, en yaygın kullanılan jQuery komut setini kullanmanızı sağlar.
TypeScript Tabanlı Kütüphane:
jQuery oluşturulduğunda, JavaScript’te tarayıcılar arası uyumluluk büyük bir zorluktu. TypeScript ile, modern ve statik tipli bir dilde kod yazabilir ve bunu ES5 veya ES6 gibi eski JavaScript versiyonuna aktararak, tüm tarayıcılara uyumlu JavaScript kod yazabilirsiniz..
Minimal Boyut:
Ön yüz geliştirme için minimal dosya boyutu çok önemlidir. Tay’in sıkıştırılmış dosya boyutu sadece 1KB olup, bu da onu hızı önceliği olan projelerde mükemmel bir seçim haline getirir.
“Az yaz çok iş yap” felsefesi
jQuery’nin ikinci büyük avantajı, geliştirme süresinden tasarruf sağlamasıdır. Vanilla JavaScript kullanmaya kıyasla aynı işlevleri daha hızlı bir şekilde gerçekleştirmenizi sağlar.
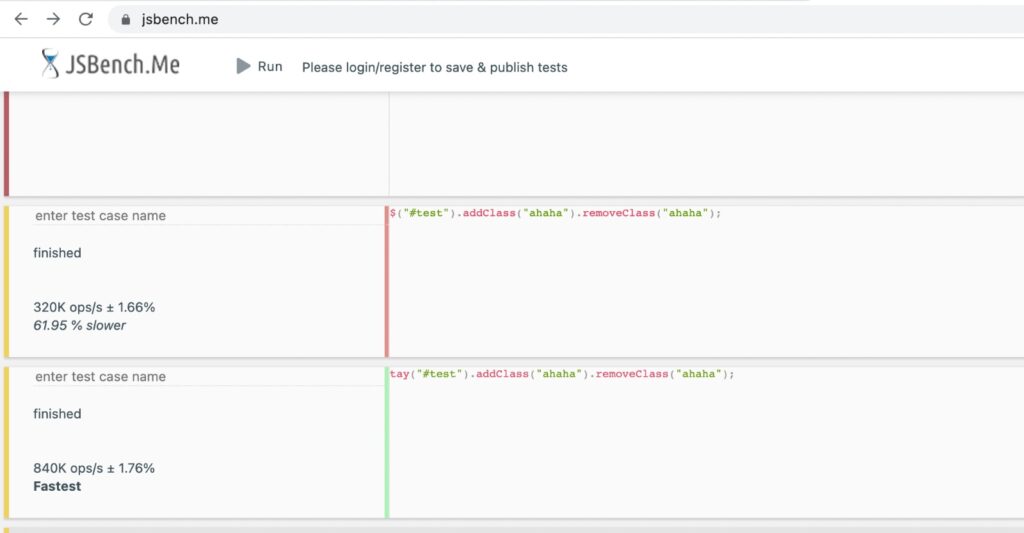
jQuery’den %250 Daha Hızlı
Küçük boyutunun yanı sıra, Tay aynı zamanda jQuery’ye kıyasla daha hızlı kod çalıştırma sunar.
Tay kimin için?
Tay, tam kapsamlı bir framework değildir ve proje gelitirme için geniş kütüphaneler sunmaz. En iyi, hızın kritik olduğu projeler için uygundur, örneğin e-ticaret uygulamaları, çok kullanılıcı uygulamalar, finans uygulamaları vb. gibi.
Biz, Tay’i web sitemizin e-ticaret bölümünde (henüz halka açık olmayan) kullanmak için geliştirdik. Aşağıdaki videoda Tay’in nasıl çalıştığını görebilirsiniz.
Hız Testleri
jQuery’ye Kıyasla %250 Daha Hızlı Kod Çalıştırma Hızı

Bu, aslında yaptığımız en düşük karşılaştırma referansıdır. Koddaki kullanılan işlevselliğe bağlı olarak, performans farkları %1000’e kadar çıkabilir.
Mobil Tarayıcılarda %3000 Daha Hızlı Yükleme (Kullanıma Hazır Olma Süresi)
Popüler framework’lerin/kütüphanelerin sıkıştırılmış dosya boyutları:
- jQuery: ~30 KB
- ReactJS 16 + React DOM: ~97 KB
- AngularJS 1.x: ~144 KB
- AngularJS 2.x: ~566 KB
- Vue.js 2.4.x: ~58 KB
Peki, bu framework’leri indirmek ne kadar sürer? Bunu, Google’ın mobil site testi için kullandığı 1628Kbps/saniye ortalama hızına göre hesaplayacağız.
- jQuery: ~0.15 saniye
- React 16: ~0.48 saniye
- Angular 1: ~0.71 saniye
- Angular 2: ~2.78 saniye
- Vue 2: ~0.29 saniye
Bu süreler ne anlama geliyor? Bu kütüphaneler/framework’ler, uygulamanız tarafından kullanılmadan önce tarayıcınıza indirilmelidir. Bu rakamlar, indirme sürelerini temsil eder.
Peki ya Tay?
Tay: ~0.005 saniye 🚀🚀🚀
Kısacası, yukarıda bahsedilen popüler JavaScript kütüphaneleri arasında, jQuery 150 milisaniyede yüklenip kullanıma hazır hale gelirken, Tay sadece 5 milisaniyede hazır hale geliyor. Yani, Tay jQuery’ye göre %3000 daha hızlı yükleniyor. ⬤
Tay.js vs Next.js
Next.js tabanlı e-ticaret sistemlerinin Tay.js ile karşılaştırmasını bu blogda okuyabilirsiniz.
Nasıl Kullanılır
jQuery Stili
Copied!$(".myclass").addClass("example"); Tay version: t(".myclass").addClass("example");
Doğrudan Elements üzerinde kullanma
Copied!myElement.parent().find(".switch").toggleClass("example");